Lucas Rocha: Introducing dspec
8 de Setembro de 2014, 10:52 - sem comentários aindaWith all the recent focus on baseline grids, keylines, and spacing markers from Android’s material design, I found myself wondering how I could make it easier to check the correctness of my Android UI implementation against the intended spec.
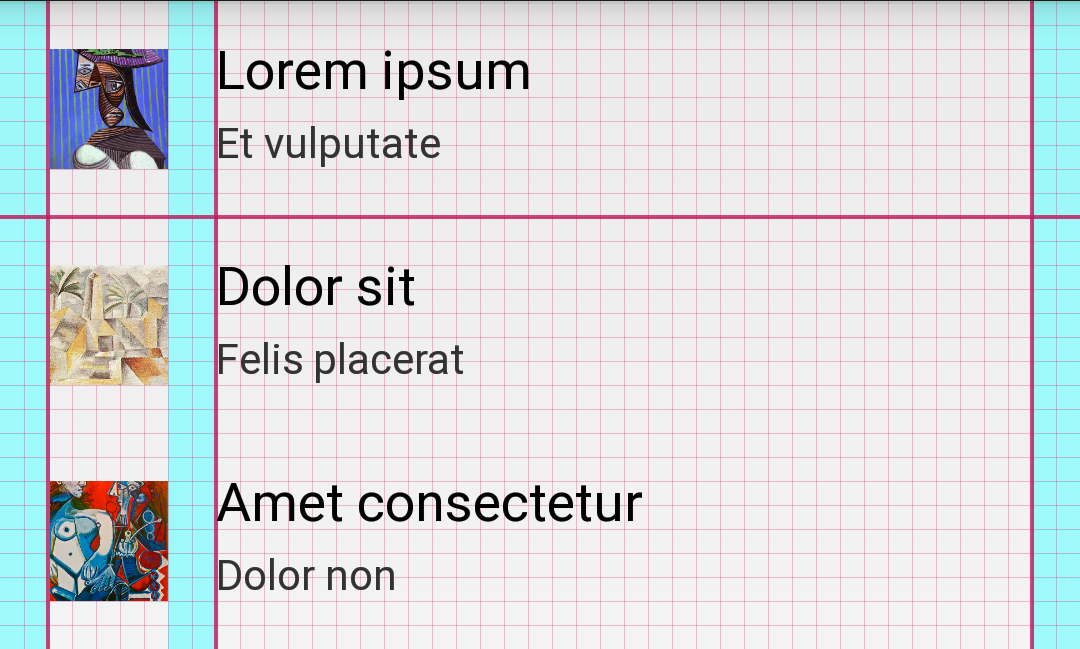
Wouldn’t it be nice if you could easily provide the spec values as input and get it rendered on top of your UI for comparison? Enter dspec, a super simple way to define UI specs that can be rendered on top of Android UIs.
Design specs can be defined either programmatically through a simple API or via JSON files. Specs can define various aspects of the baseline grid, keylines, and spacing markers such as visibility, offset, size, color, etc.
Given the responsive nature of Android UIs, the keylines and spacing markers are positioned in relation to predefined reference points (e.g. left, right, vertical center, etc) instead of absolute offsets.
The JSON files are Android resources which means you can easily adapt the spec according to different form factors e.g. different specs for phones and tablets. The JSON specs provide a simple way for designers to communicate their intent in a computer-readable way.
You can integrate a DesignSpec with your custom views by drawing it in your View‘s onDraw(Canvas) method. But the simplest way to draw a spec on top of a view is to enclose it in a DesignSpecFrameLayout—which can take an designSpec XML attribute pointing to the spec resource. For example:
<DesignSpecFrameLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
app:designSpec="@raw/my_spec">
...
</DesignSpecFrameLayout>
I can’t wait to start using dspec in some of the new UI work we’re doing Firefox for Android now. I hope you find it useful too. The code is available on Github. As usual, testing and fixes are very welcome. Enjoy!
Lucas Rocha: The new TwoWayView
31 de Julho de 2014, 8:33 - sem comentários aindaWhat if writing custom view recycling layouts was a lot simpler? This question stuck in my mind since I started writing Android apps a few years ago.
The lack of proper extension hooks in the AbsListView API has been one of my biggest pain points on Android. The community has come up with different layout implementations that were largely based on AbsListView‘s code but none of them really solved the framework problem.
So a few months ago, I finally set to work on a new API for TwoWayView that would provide a framework for custom view recycling layouts. I had made some good progress but then Google announced RecyclerView at I/O and everything changed.
At first sight, RecyclerView seemed to be an exact overlap with the new TwoWayView API. After some digging though, it became clear that RecyclerView was a superset of what I was working on. So I decided to embrace RecyclerView and rebuild TwoWayView on top of it.
The new TwoWayView is functional enough now. Time to get some early feedback. This post covers the upcoming API and the general-purpose layout managers that will ship with it.
Creating your own layouts
RecyclerView itself doesn’t actually do much. It implements the fundamental state handling around child views, touch events and adapter changes, then delegates the actual behaviour to separate components—LayoutManager, ItemDecoration, ItemAnimator, etc. This means that you still have to write some non-trivial code to create your own layouts.
LayoutManager is a low-level API. It simply gives you extension points to handle scrolling and layout. For most layouts, the general structure of a LayoutManager implementation is going to be very similar—recycle views out of parent bounds, add new views as the user scrolls, layout scrap list items, etc.
Wouldn’t it be nice if you could implement LayoutManagers with a higher-level API that was more focused on the layout itself? Enter the new TwoWayView API.
TWAbsLayoutManagercode is a simple API on top of LayoutManager that does all the laborious work for you so that you can focus on how the child views are measured, placed, and detached from the RecyclerView.
To get a better idea of what the API looks like, have a look at these sample layouts: SimpleListLayout is a list layout and GridAndListLayout is a more complex example where the first N items are laid out as a grid and the remaining ones behave like a list. As you can see you only need to override a couple of simple methods to create your own layouts.
Built-in layouts
The new API is pretty nice but I also wanted to create a space for collaboration around general-purpose layout managers. So far, Google has only provided LinearLayoutManager. They might end up releasing a few more layouts later this year but, for now, that is all we got.

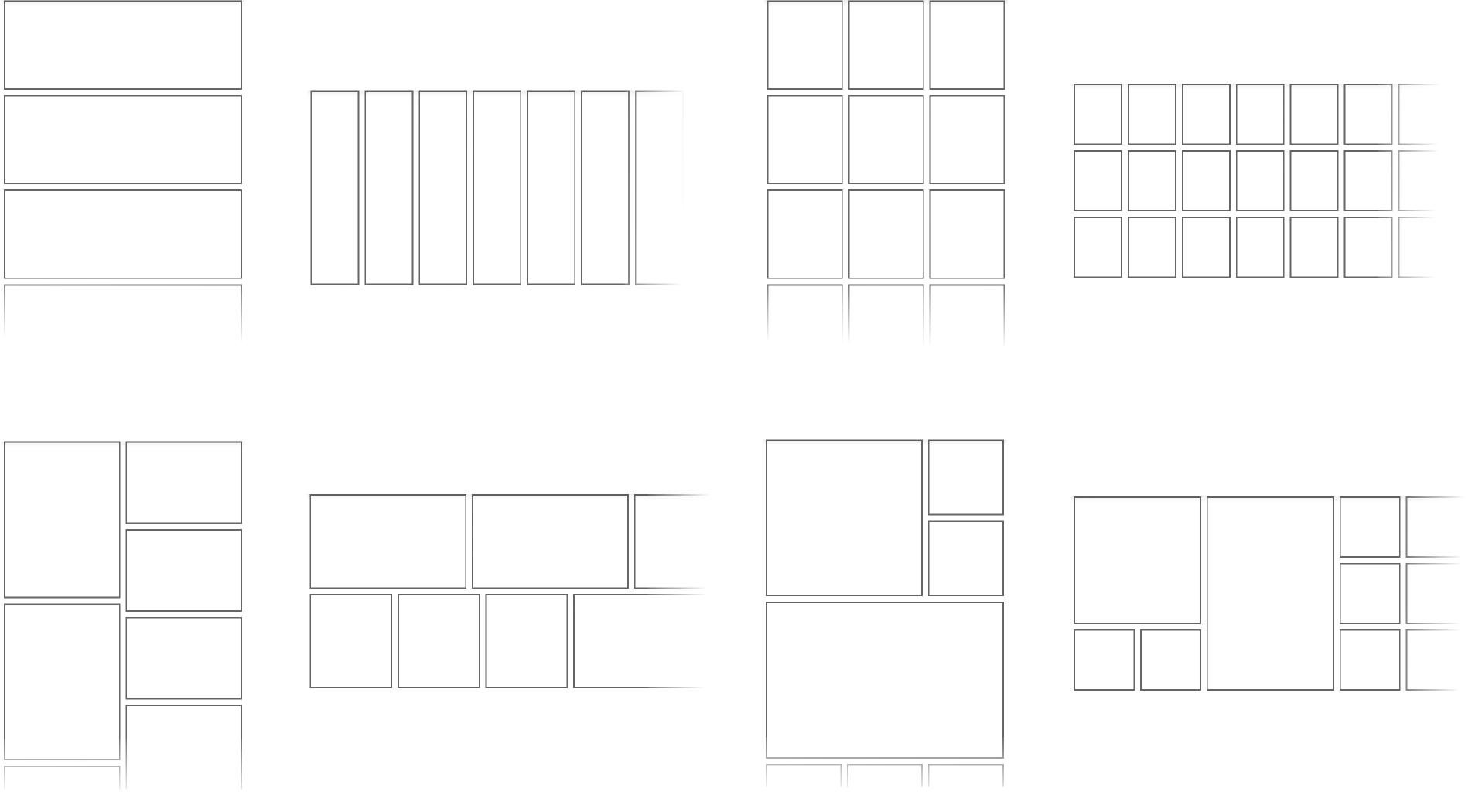
The new TwoWayView ships with a collection of four built-in layouts: List, Grid, Staggered Grid, and Spannable Grid.
These layouts support all RecyclerView features: item animations, decorations, scroll to position, smooth scroll to position, view state saving, etc. They can all be scrolled vertically and horizontally—this is the TwoWayView project after all ;-)
You probably know how the List and Grid layouts work. Staggered Grid arranges items with variable heights or widths into different columns or rows according to its orientation.
Spannable Grid is a grid layout with fixed-size cells that allows items to span multiple columns and rows. You can define the column and row spans as attributes in the child views as shown below.
<FrameLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
app:colSpan="2"
app:rowSpan="3">
...
Utilities
The new TwoWayView API will ship with a convenience view (TWView) that can take a layoutManager XML attribute that points to a layout manager class.
<org.lucasr.twowayview.TWView
android:layout_width="match_parent"
android:layout_height="match_parent"
app:layoutManager="TWListLayoutManager"/>
This way you can leverage the resource system to set layout manager depending on device features and configuration via styles.
You can also use TWItemClickListener to use ListView-style item (long) click listeners. You can easily plug-in support for those in any RecyclerView (see sample).
I’m also planning to create pluggable item decorations for dividers, item spacing, list selectors, and more.
That’s all for now! The API is still in flux and will probably go through a few more iterations. The built-in layouts definitely need more testing.
You can help by filing (and fixing) bugs and giving feedback on the API. Maybe try using the built-in layouts in your apps and see what happens?
I hope TwoWayView becomes a productive collaboration space for RecyclerView extensions and layouts. Contributions are very welcome!
Felipe Borges: Attending GUADEC 2014
11 de Julho de 2014, 12:30 - sem comentários aindaIt’s been one of the toughest semesters I’ve ever gone through. I’m writing my graduation thesis, working, watching the World Cup, and taking classes. Besides all of that, I’ve been working hard to finish my duties before the end of July because that’s when we are having GUADEC.
Everything is ready for GUADEC 2014 in Strasbourg, France.
I’m attending the Documents & Photos BoF. Also, I’d like to engage in some GNOME Music hacking as well. And last but not least, I will be revenging Brazil in our annual football match.
I’d like to thank the GNOME Foundation and the travel committee for sponsoring my trip.
Lucas Rocha: Custom Layouts on Android
12 de Maio de 2014, 9:42 - sem comentários aindaIf you ever built an Android app, you have definitely used some of the built-in layouts available in the platform—RelativeLayout, LinearLayout, FrameLayout, etc. They are our bread and butter for building Android UIs.
The built-in layouts combined provide a powerful toolbox for implementing complex UIs. But there will still be cases where the design of your app will require you to implement custom layouts.
There are two main reasons to go custom. First, to make your UI more efficient—by reducing the number of views and/or making faster layout traversals. Second, when you are building UIs that are not naturally possible to implement with stock widgets.
In this post, I will demonstrate four different ways of implementing custom layouts and discuss their respective pros and cons: composite view, custom composite view, flat custom view, and async custom views.
The code samples are available in my android-layout-samples repo. This app implements the same UI with each technique discussed here and uses Picasso for image loading. The UI is a simplified version of Twitter app’s stream—no interactions, just the layouts.
Ok, let’s start with the most common type of custom layout: composite view.
Composite View
This is usually your starting point. Composite views (also known as compound views) are the easiest way of combining multiple views into a reusable UI component. They are very simple to implement:
- Subclass one of the built-in layouts.
- Inflate a merge layout in the constructor.
- Initialize members to point to inner views with findViewById().
- Add your own APIs to query and update the view state.
TweetCompositeViewcode is a composite view. It subclasses RelativeLayout, inflates tweet_composite_layout.xmlcode into it, and exposes an update() method to refresh its state in the adaptercode. Simple stuff.
Custom Composite View
TweetCompositeView will likely perform fairly well in most situations. But, for sake of argument, suppose you want to reduce the number of child views and make layout traversals a bit more efficient.
Although composite views are simple to implement, using general-purpose layouts has a cost—especially with complex containers like LinearLayout and RelativeLayout. As platform building blocks, they have to handle tons of layout combinations and might have to measure child views multiple times in a single traversal—LinearLayout‘s layout_weight being a common example.
You can greatly optimize your UI by implementing a custom logic for measuring and positioning child views that is specially tailored for your app. This is what I like to call a custom composite view.
A custom composite view is simply a composite view that overrides onMeasure() and onLayout(). So, instead of subclassing an existing container like RelativeLayout, you will be subclassing the more general ViewGroup.
TweetLayoutViewcode implements this technique. Note how it gets rid of the LinearLayout from TweetComposiveView and avoids the use of layout_weight altogethercode.
The laborious work of figuring out what MeasureSpec to use on each child view is done by the ViewGroup’s handy measureChildWithMargins() method—and getChildMeasureSpec() under the hood.
TweetLayoutView probably doesn’t handle all possible layout combinations correctly but it doesn’t have to. It is absolutely fine to optimize custom layouts for your specific needs. This allows you to write both simpler and more efficient layout code for your app.
Flat Custom View
As you can see, custom composite views are fairly simple to write using ViewGroup APIs. Most of the time, they will give you the performance your app needs.
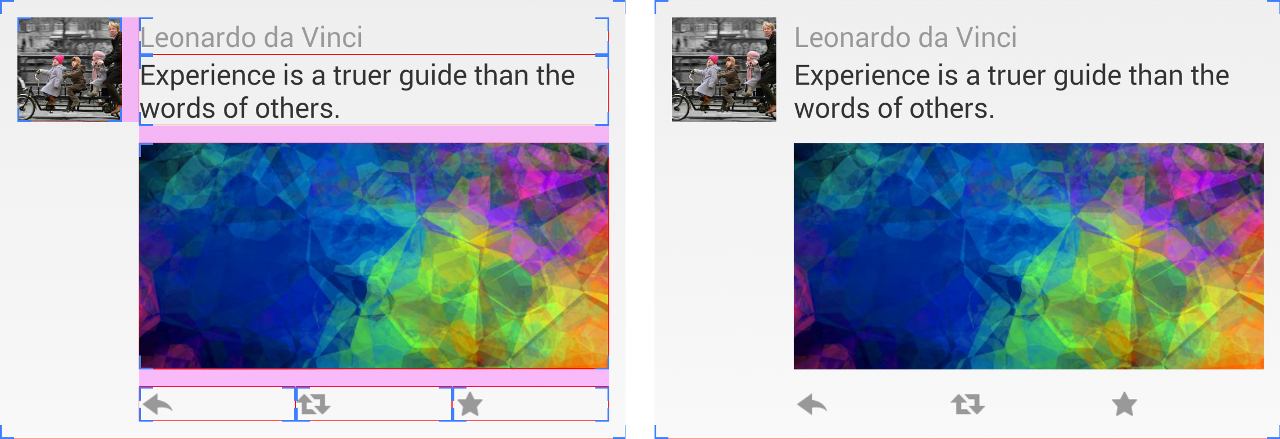
However, you might want to go further and optimize your layouts even more on critical parts of your UI that are very dynamic e.g. ListViews, ViewPager, etc. What about merging all TweetLayoutView child views into a single custom view to rule them all? That is what flat custom views are about—see image below.
A flat custom view is a fully custom view that measures, arranges, and draws its inner elements. So you will be subclassing View instead of ViewGroup.
If you are looking for real-world examples, enable the “show layout bounds” developer option in your device and have a look at apps like Twitter, GMail, and Pocket. They all use flat custom views in their listing UIs.
The main benefit from using flat custom views is the great potential for flattening your view hierarchy, resulting in faster traversals and, potentially, a reduced memory footprint.
Flat custom views give you maximum freedom as they are literally a blank canvas. But this comes at a price: you won’t be able to use the feature-packed stock widgets such as TextView and ImageView. Yes, it is simple to draw text on a Canvas but what about ellipsizing? Yes, you can easily draw a bitmap but what about scaling modes? Same applies to touch events, accessibility, keyboard navigation, etc.
The bottom line is: with flat custom views,you will likely have to re-implement features that you would get for free from the platform. So you should only consider using them on core parts of your UI. For all other cases, just lean on the platform with composite views, custom or not.
TweetElementViewcode is a flat custom view. To make it easier to implement it, I created a little custom view framework called UIElement. You will find it in the canvascode package.
The UIElement framework provides a measure/layout API which is analogous to Android’s. It contains headless versions of TextView and ImageView with only the necessary features for this demo—see TextElementcode and ImageElementcode respectively. It also has its own inflatercode to instantiate UIElements from layout resource filescode.
Probably worth noting: the UIElement framework is in a very early development stage. Consider it a very rough sketch of something that might actually become useful in the future.
You have probably noticed how simple TweetElementView looks. This is because the real code is all in TweetElementcode—with TweetElementView just acting as a hostcode.
The layout code in TweetElement is pretty much analogous to TweetLayoutView‘s. It handles Picasso requests differentlycode because it doesn’t use ImageViews.
Async Custom View
As we all know, the Android UI framework is single-threaded. And this is for a good reason: UI toolkits are not your simplest piece of code. Making them thread-safe and asynchronous would be an unworthy herculean effort.
This single-threaded nature leads to some fundamental limitations. It means, for example, that you can’t do layout traversals off main thread at all—something that would be useful in very complex and dynamic UIs.
For example, if your app has complex items in a ListView (like most social apps do), you will probably end up skipping frames while scrolling because ListView has to measurecode and layoutcode each child view to account for their new content as they become visible. The same issue applies to GridViews, ViewPagers, and the like.
Wouldn’t it be nice if we could do a layout traversal on the child views that are not visible yet without blocking the main thread? This way, the measure() and layout() calls on child views would take no time when needed in the UI thread.
Enter async custom view, an experiment to allow layout passes to happen off main thread. This is inspired by the async node framework developed by the Paper team at Facebook.
Given that we can never ever touch the UI toolkit off main thread, we need an API that is able to measure/layout the contents of a view without being directly coupled to it. This is exactly what the UIElement framework provides us.
AsyncTweetViewcode is an async custom view. It uses a thread-safe AsyncTweetElementcode factorycode to define its contents. Off-screen AsyncTweetElement instances are created, pre-measured, and cached in memory from a background thread using a Smoothie item loadercode.
I had to compromise the async behaviour a bit because there’s no sane way of showing layout placeholders on list items with arbitrary heights i.e. you end up resizing them once the layout gets delivered asynchronously. So whenever an AsyncTweetView is about to be displayed and it doesn’t find a matching AsyncTweetElement in memory, it will force its creation in the UI threadcode.
Furthermore, both the preloading logic and the memory cache expiration would need to be a lot smarter to ensure more layout cache hits in the UI thread. For instance, using a LRU cachecode here doesn’t seem ideal.
Despite these limitations, the preliminary results from async custom views look very promising. I’ll continue the explorations in this area by refining the UIElement framework and using it in other kinds of UIs. Let’s see where it goes.
Wrapping up
When it comes to layouts, the more custom you go, the less you’ll be able to lean on the platform’s proven components. So avoid premature optimization and only go fully custom on areas that will actually affect the perceived quality and performance of your app.
This is not a black-and-white decision though. Between stock widgets and fully custom views there’s a wide spectrum of solutions—from simple composite views to the more complex async views. In practice, you’ll usually end up combining more than one of the techniques demonstrated here.
Felipe Borges: FISL 15!
11 de Maio de 2014, 11:12 - sem comentários aindaThe latest edition of FISL was a blast! Even though I have noticed a smaller number of attendees compared to 2014, it is quality rather than quantity that matters.
We had less GNOMErs this year as well, but our community was definitely nicely represented. At day one, Luciana Fujii gave a talk about GLib, GObject and more G* stuff.
On day two, Adorilson Bezerra and I have conducted the GNOME Community Meeting. At first, Adorilson introduced GNOME 3.12 and, after that, I’ve presented a lightning talk about Gjs development. At the end of our Community Meeting we had an open space to discuss GNOME as a whole. It was all broadcasted live and recorded, you can check it out here (Portuguese audio).
I hope to see you all again next year at FISL 16!
Felipe Borges: See you at FISL 15!
5 de Maio de 2014, 20:44 - sem comentários aindaHey everyone,
I’m just passing by to say that I will be attending FISL 15 from May 7 to 10th in Porto Alegre, Brazil. At May 8th, 9 a.m., we will be conducting a GNOME Community Meeting where you will get: the chance to get in touch with some developers/translators/community members, and an open space to discuss GNOME’s future. Come join us!
Fábio Nogueira: Barra de progresso no APT
10 de Abril de 2014, 13:33 - sem comentários aindaNo Ubuntu Trusty 14.04 Beta Final chegou com diversas atualizações importantes, como o Mesa 10.x, Kernel 3.13.xe, etc… Dentre essas, o gerenciador de pacotes Debian, o APT (Advanced Package Tool) foi atualizado para a versão 0.9.15.x que possui um recurso de barra de progresso chamado Progress-Fancy. Com ela podemos visualizar o status do processo de instalação, remoção e atualização dos pacotes.
Esta barra de progresso está disponível, porém não vem habilitada por padrão. Para ativá-la, basta abrir o seu terminal e executar:
echo "Dpkg::Progress-Fancy \"1\";" | sudo tee -a /etc/apt/apt.conf.d/99progressbar >/dev/null
Pronto! Agora toda vez que você for instalar, remover ou atualizar programas através do apt ou apt-get, aparecerá uma barra de progresso como na imagem abaixo (Clique para ampliar):
Observação: Atualmente só funciona com o Ubuntu 14.04 e derivados.
Até a próxima!
Fábio Nogueira: FLISOL 2014 – Salvador
1 de Abril de 2014, 15:36 - sem comentários aindaO Festival Latino Americano de Instalação de Software Livre – FLISol é um evento internacional, realizado anualmente, e que ocorre de forma simultânea em diversas cidades da América Latina. O Flisol é um evento descentralizado, onde diversas comunidades organizam e realizam seu festival, de forma voluntária, tendo como principal objetivo promover o uso de software livre, apresentando sua filosofia, alcance, avanços e desenvolvimento ao público em geral.
O Flisol acontece, historicamente, no 4º sábado de abril (em 2006 foi no 25 de março; em 2007, 28 de abril; 2008, 26 de abril; 2009 e 2010, no dia 24 de abril; 2011, no dia 9 de abril; 2012, no dia 28 de abril). O Flisol 2014 está marcado para o dia 26 de abrl na faculdade AREA1.
O evento é gratuito e aberto a todo o público: curiosos, interessados e amantes do Software Livre. Nesse dia os voluntários propõe a instalação de Software Livre, como distribuições de Gnu/Linux, sistemas BSD, e aplicativos livres para Windows em geral. Alguns eventos também contam com palestras, oficinas, sala de degustação e gravações de mídias (live-CD/DVD e/ou pendrives).
Quer saber se a sua cidade também terá o FLISOL? Clique aqui e saiba onde vai rolar o FLISOL pelo Brasil a fora…
Atualização: Realize sua inscrição no FLISOL Salvador, clicando aqui!
Obs.: Este post é melhor visualizado acessando direto da fonte: Blog do Ubuntuser
Fábio Nogueira: FLISOL 2014 – Salvador
1 de Abril de 2014, 12:36 - sem comentários aindaO Festival Latino Americano de Instalação de Software Livre – FLISol é um evento internacional, realizado anualmente, e que ocorre de forma simultânea em diversas cidades da América Latina. O Flisol é um evento descentralizado, onde diversas comunidades organizam e realizam seu festival, de forma voluntária, tendo como principal objetivo promover o uso de software livre, apresentando sua filosofia, alcance, avanços e desenvolvimento ao público em geral.
O Flisol acontece, historicamente, no 4º sábado de abril (em 2006 foi no 25 de março; em 2007, 28 de abril; 2008, 26 de abril; 2009 e 2010, no dia 24 de abril; 2011, no dia 9 de abril; 2012, no dia 28 de abril). O Flisol 2014 está marcado para o dia 26 de abrl na faculdade AREA1.
O evento é gratuito e aberto a todo o público: curiosos, interessados e amantes do Software Livre. Nesse dia os voluntários propõe a instalação de Software Livre, como distribuições de Gnu/Linux, sistemas BSD, e aplicativos livres para Windows em geral. Alguns eventos também contam com palestras, oficinas, sala de degustação e gravações de mídias (live-CD/DVD e/ou pendrives).
Quer saber se a sua cidade também terá o FLISOL? Clique aqui e saiba onde vai rolar o FLISOL pelo Brasil a fora…
Obs.: Este post é melhor visualizado acessando direto da fonte: Blog do Ubuntuser
Fábio Nogueira: Trusty Tahr Beta 2 já disponível para download
27 de Março de 2014, 16:57 - sem comentários aindaPronto! Já está disponível para download a versão Beta Final (Trusty Tahr 14.04) dos principais “sabores” do Ubuntu. Escolha o seu favorito, clicando nos botões abaixo:
Ubuntu Ubuntu GNOME Xubuntu Lubuntu Kubuntu Obs.: Este post é melhor visualizado acessando direto da fonte: Blog do Ubuntuser