Pidgin e Sametime
27 de Janeiro de 2011, 0:00 - sem comentários ainda
Hoje, no meio das minhas férias, dei uma conectada na rede da empresa pra verificar uns mails (de uns amigos perdidos que mandaram pro endereço errado).
Por lá o comunicador oficial é o Lotus Sametime, da IBM. Sempre conectei utilizando o Pidgin, um dos melhores clientes multi-serviço para IMs que conheço, e utilizando o módulo meanwhile pra conectar no servidor de sametime. Qual não foi minha surpresa ao descobrir que o mesmo não funcionava mais. Apenas recebia uma mensagem de "Version Mismatch" no rodapé do Pidgin e a conexão se encerrava.
Felizmente encontrei fácil uma solução no site do Pidgin, no TT#12623. A solução sugere que o meanwhile seja configurado pra esconder sua identificação (hide), o que já era feito. Então editei o arquivo ~/.purple/accounts.xml e adicionei somente uma linha com a informação abaixo:
<settings>
<setting name='fake_client_id' type='bool'>1</setting>
<setting name='client_minor' type='int'>8511</setting>
<setting name='port' type='int'>1533</setting>
<setting name='force_login' type='bool'>1</setting>
<setting name='server' type='string'>sametime.internal.server.com</setting>
</settings>
Funcionou xuxu beleza. Reiniciei o Pidgin e imediatamente conectei e pude ver os contatos online.
Adicionando o encurtador ao Choqok
25 de Janeiro de 2011, 0:00 - sem comentários aindaSomente algumas pessoas sabem, mas eu criei um encurtador de url, o http://eri.cx. A idéia é que seja usado para encurtar as URL da empresa. E também serviu pra mostrar que algo tão simples quanto o encurtador não demanda tanto trabalho, nem pessoas.
Essa última afirmação pode soar estúpida, mas em grandes corporações não. Como somos cercados por idiotas engravatados, algumas atitudes como essa, de criar algo que precisávamos, são necessárias.
Mas eu mesmo estava meio frustrado com o encurtador uma vez que seu uso exigia (na verdade eu que achava que exigia) a compilação dos módulos do Choqok para uso no Twitter, entre outros. O Choqok, para quem não conheçe, é um ótimo cliente KDE4 pra Twitter.
Aproveitando minhas sagradas férias, resolvi olhar um pouco mais a documentação do Yourls, projeto no qual o eri.cx é baseado, pra verificar se isso não era possível de uma forma mais simples. Vi que existe uma API pra isso, a yourls-api.php, mas seu uso não era tão simples quanto eu achava. Ou era e eu não percebi. Mas enfim deu certo e aqui estou descrevendo como configurar.
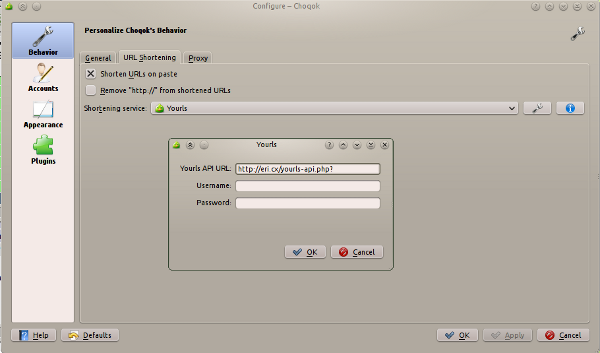
No próprio Choqok, na aba de Configurações (ou Settings, se estiver em inglês como o meu), clique no último item, Configure Choqok. Ele abrirá a tela de configuração, onde deve-se ir à aba de "encurtadores de url", ou "url shortening". Nessa pasta, selecione o encurtador do tipo Yourls e em seguida clique na ferramenta ao lado, pra configurar.

Na parte de "Yourls API URL", entre como no formato mostrado acima: http://eri.cx/yourls-api?
Adicionado AdSense
14 de Janeiro de 2011, 0:00 - sem comentários ainda![]() Meio tosco, meio fora de lugar, mas adicionei os links do AdSense ao site.
Meio tosco, meio fora de lugar, mas adicionei os links do AdSense ao site.
Não espero uma enormidade de retorno, mas... acho que não fará mal algum também.
Gostaria de adicionar ao topo da página, mas tenho encontrado muitas dificuldades de layout com esse tema no Joomla. Talvez isso mostre que já é hora de trocar o mesmo.
Blackout 4 Hungary
6 de Janeiro de 2011, 0:00 - sem comentários aindaHorrível a notícia que vi na Internet hoje. Aparentemente uma lei foi aprovada na Hungria permitindo que Blogs, imprensa, qualquer fonte de notícia seja forçada a publicar suas fontes.
Medida extremamente opressiva, que vai contra todo sentido de liberdade. Deixo então aqui meu apoio ao povo Húngaro.
E espero que os jumentos de terninho de Brasília não façam o mesmo por aqui com o #AI5Digital.

Visualização melhor no site
1 de Janeiro de 2011, 0:00 - sem comentários ainda Aproveitando as resoluções de ano novo, alterei o template de CSS da página principal do site. Editei o "templates/ja_purity/css/template.css" e fiz a seguinte alteração:
Aproveitando as resoluções de ano novo, alterei o template de CSS da página principal do site. Editei o "templates/ja_purity/css/template.css" e fiz a seguinte alteração:
table.contentpaneopen {
border: none;
border-collapse: collapse;
border-spacing: 0;
color: #FFFFFF;
}
Isso melhorou as fontes que aparecem na parte de cima, logo abaixo do logo do site, com informações em branco (cor #FFFFFF).
2011 está aí, férias também, então nada mais justo que acertar essas pequenas pendências de 2010.
= Um pequeno adendo =
Depois de publicar, vi que o links continuavam escuros. Fiz mais um pequeno adendo ao mesmo arquivo:
table.contentpaneopen a {
color: #FFFFFF;
}







