Jonh Wendell: (English) Istio, mTLS, debugging a 503 error
28 de Agosto de 2018, 23:33 - sem comentários aindaDesculpe-nos, mas este texto esta apenas disponível em Inglês Americano.
Felipe Borges: Summing up GUADEC 2018
19 de Julho de 2018, 8:56 - sem comentários ainda That’s my seventh edition of GUADEC (and counting) and I just can’t get enough!
That’s my seventh edition of GUADEC (and counting) and I just can’t get enough!
This year’s edition was once again a blast. The best opportunity to put faces into the names we interact daily throughout the communication channels of our community, and to meet new folk.
Once again a volunteer, this year a chaired the sessions in the auditorium during the first day, organized one of the newcomers activities, and the football game. Don’t forget to check out the conference photos.
Lots of work got done, as you must have read from other posts in Planet GNOME. It was no different for Boxes. Our annual Birds of a Feather session was more of a whole afternoon chat under the shadow in front of the university cafeteria. We managed to count with the presence of very experienced members of our community to give us some valuable insights on how we can sanely introduce new features and optimize the existing ones.
We discussed the challenges and possibilities of the OVF support, enabling us to Import and Export virtualization appliances allowing users to easily share their VMs with each other, and perform migrations and backups. That is work that has already started and will be partially shipped in 3.30, and later complemented in the next cycle.
There we often heard of feature requests for enhancements we already landed. Therefore justifying my recent work in the new machine assistant to make the “Download an OS” page, and remote connections more discoverable. Expect more work in this area, making it easier for users to find and benefit from features we already have, such as: bridged network, file sharing, clipboard integration, notifications passthrough, multiple brokers, etc…
Another relevant topic fairly discussed during our meeting was the integration of Boxes into the Purism mobile development workflow as a simulator in which they could easily run their Flatpak bundles built with GNOME Builder. Alberto Fanjul participated in the discussions describing their requirements and suggesting features. Expect some interesting work in this regard for our next development cycle.
A few more specific topics were discussed related to changes under the hood related to speeding up things and making some processes more fail-proof.
 Boxes among other apps got stickers!
Boxes among other apps got stickers!
GUADEC was also an opportunity for me to meet our Google Summer of Code mentee Adi Manglik, and chat about his challenges adding Power consumption capabilities to GNOME Usage and of being a newcomer in our community.
I would like to thank the GUADEC organizers for hosting an amazing conference. The Social Events were great, from the sangria at the beach party to the guided tour to Alcazaba ending with a delightful party at the sunset with incredible flamenco dances, it is all fantastic with friends.
Last but not least, I’d like to thank my employer Red Hat for sponsoring my trip! I hope to see you all again very soon!
Georges Stavracas: My Perspective on This Year’s GUADEC
13 de Julho de 2018, 15:24 - sem comentários aindaGreetings GNOMEies
This year, I had the pleasure to attend GUADEC at Almeria, Spain. Lots of things happened, and I believe some of them are important to be shared with the greater community.
GUADEC
This year’s GUADEC happened in Almería, Spain. It turns out Almería is a lovely city! Small and safe, locals were friendly and I managed to find pretty good vegan food with my broken Spanish.



I was particularly happy whenever locals noticed my struggle with the language, and helped and taught me some handy words. This alone was worth the entire trip!
Getting there was slightly complicated: there were no direct flights, nor single-connection routes, to there. I ended up having to get a 4 connection route to there, and it was somewhat exhausting. Apparently other people also had troublesome journeys there.
The main accommodation and the main venue could have been closer, but commuting to there was not a problem whatsoever because the GUADEC team schedule a morning bus to there. A well handled situation, I must say — turns out, commuting with other GNOME folks sparked interesting discussions and we had some interesting ideas there. The downside is that, if anyone wanted the GNOME Project to die, we were basically in a single bus 
Talks
There were quite a few interesting talks this year. My personal highlights:
- GTK4 Lightning Talks by Benjamin Otte
- The infamous GNOME Shell performance by Carlos Garnacho and Jonas Ådahl
- Product Management in Open Source by Nick Richards
- JavaScript in GNOME in 2018 by Philip Chimento
- Have you ever developed for a GPU? by Benjamin Otte
BoFs
To me, the BoFs were the best part of this year’s GUADEC. The number of things that happened, the hard talks we’ve made, they all were extremely valuable. I think I made a good selection of BoFs to attend, because the ones I attended were interesting and valuable. Decisions were made, discussions were held, and overall it was productive.
I was particularly involved in five major areas: GNOME Shell & Mutter, GJS, GTK, GNOME Settings, and GNOME To Do.
GNOME Shell & Mutter
A big cleanup was merged during GUADEC. This probably will mean small adaptations in extensions, but I don’t particularly think it’s groundbreaking.
At the second BoF day, me and Jonas Ådahl dived into the Remote Desktop on Wayland work to figure out a few bugs we were having. Fortunately, Pipewire devs were present and we figured out some deadlocks into the code. Jonas also gave a small lecture on how the KMS-based renderer of Wayland’s code path works (thanks!), and I feel I’m more educated in that somewhat complex part of the code.
As of today, Carlos Garnacho’s paint volume rework was merged too, after extensive months of testing. It was a high-impact work, and certainly reduces Mutter’s CPU usage on certain situations.
At the very last day, we talked about various ideas for further performance improvements and cleanups on Mutter and GNOME Shell. I myself am on the last steps of working on one of these ideas, and will write about it later.
As I sidenote, I would like to add that I can only work on that because Endless is sponsoring me to do that. Because

Exciting times for GNOME Shell ahead!
GJS
The git master GJS received a bunch of memory optimizations. In my very informal testing, I could measure a systematic 25~33% reduce in the memory usage of every GJS-based application (Maps, Polari and GNOME Shell). However, I can’t guarantee the precisions of these results. They’re just casual observations.
Unfortunately, this rework was making GNOME Shell crash immediately on startup. Philip Chimento tricked me into fixing that issue, and so this happened! I’m very happy with the result, and looks like it’ll be an exciting release for GJS too!
Thanks Philip for helping me deep dive into the code.
GTK
Matthias already wrote an excellent write-up about the GTK BoF, and I won’t duplicate it. Check his blog post if you want to learn more about what was discussed, and what was decided.
GNOME Settings
At last, a dedicate Settings BoF happened at the last day of the conference. It had a surprisingly higher number of attendees than what I was expecting! A few points on our agenda that were addressed:
- Maintainership: GNOME Settings has a shared maintainership model with different levels of power. We’ll add all the maintainers to the DOAP file so that anyone knows who to ping when opening a merge request against GNOME Settings.
- GitLab: we want to finish the move to GitLab, so we’ll do like other big modules and triage Bugzilla bugs before moving them to GitLab. With that, the GitLab migration will be over.
- Offloading Services to Systemd: Iain Lane has been working on starting sessions with systemd, and that means that we’ll be able to drop a bunch of code from GNOME Settings Daemon.
- Future Plans: we’ve spent a good portion of this cycle cleaning up code. Before the final stable release, we’ll need to do some extensive testing on GNOME Settings. A bit of help from tech enthusiasts would be fantastic!
We should all thank Robert Ancell for proposing and organizing this BoF. It was important to get together and make some decisions for once! Also, thanks Bastien for being present and elucidating our problems with historical context – it certainly wouldn’t be the same without you!
GNOME To Do
Besides these main tracks, me and Tobias could finally sit down and review GNOME To Do’s new layout. Delegating work to who knows best is a good technique:
 Tobias’ GNOME To Do mockups in my engineering notebook.
Tobias’ GNOME To Do mockups in my engineering notebook.
I was also excited to see GNOME To Do stickers there:
 Sexy GNOME To Do stickers, a courtesy of Jakub
Sexy GNOME To Do stickers, a courtesy of Jakub
It’s fantastic to see how GNOME To Do is gaining momentum these days. I certainly did not expect it three years ago, when I bootstrapped it as a small app to help me deal with my Google Summer of Code project on Nautilus. It’s just getting out of control.
Epilogue
Even though I was reluctant to go, this GUADEC turned out to be an excellent and productive event. Thanks for all the organizers and volunteers that worked hard on making it happen – you all deserve a drink and a hug!
I was proudly sponsored by the GNOME Foundation.

Jonh Wendell: Istio, Service Mesh, Atualizações
7 de Julho de 2018, 17:44 - sem comentários aindaOlá, pessoal! Este blog tá meio quieto ultimamente… Só quero dar uma atualização sobre o que eu ando fazendo estes dias. Segue…

Projeto Istio
Desde Dezembro de 2017/Janeiro de 2018 eu mudei de time na Red Hat, e comecei a trabalhar com o Istio. Istio é uma ferramenta/plataforma que nos ajuda na implantação de micro-serviços, em vários aspectos diferentes. Eu planejo escrever mais posts sobre isso. Enquanto isso, você pode ler mais sobre o Istio no website do projeto. Vá por mim, Istio é um projeto fantástico que merece uma olhada, se você está envolvido de alguma forma, ou se planeja entrar no mundo dos micro-serviços, seja você dev ou ops :).
Por enquanto nosso trabalho tem sido principalmente em entender os benefícios do Istio quando usado com o Kubernetes e Openshift (versão melhorada e suportada do Kubernetes pela Red Hat). Isso quer dizer que estamos mais envolvidos em tarefas downstream, tipo criar binários RPM para RHEL e CentOS e imagens para containers, embora nós já estamos contribuindo com a comunidade upstream. O plano é se envolver bem mais com a comunidade, muito, muito em breve.
Eventos
Dezembro passado estive na Kubecon US em Austin, Texas. Foi minha primeira imersão no Istio, visto que rolou uma IstioCon, um pre-evento com um tanto de palestras e workshop. Em Maio desse ano estive na Kubecon EU, que aconteceu em Copenhaguen, Dinamarca. Todas as palestras estão disponíveis gratuitamente (em inglês) no canal da CNCF no YouTube. Confiram! Definitivamente é um ótimo material para se atualizar sobre o que tá acontecendo lá fora, não somente no mundo do Istio, mas no grande ecossistema do Kubernetes.
Em abril estive no ótimo TDC (The Developers Conference) edição Florianópolis, e dei uma palestra sobre o ecossistema dos Containers – alternativas ao Docker (CRI-O, Buildah, Podman, etc).
Agora em julho estarei palestrando no TDC São Paulo. Darei duas palestras sobre Istio e uma sobre o ecossistema de containers, praticamente a mesma que dei no TDC Floripa. O evento já é um sucesso tão grande que os organizadores tiveram que duplicar algumas trilhas, de forma a poder receber todos os inscritos. Assim sendo, minhas palestras nas trilhas de microservices (Introdução a Service Mesh com Istio) e devops (Como o Istio facilita deployments entre micro-serviços) serão duplicadas, assim terão 2 de cada, somando 5 no total! Espero que os brindes que levarei dêem pra todo mundo!
Em agosto viajarei para Boston, MA para participar do primeiro Devconf dos Estados Unidos! Darei uma palestra sobre Istio lá.
Acredito que mais eventos virão, visto o tanto de hype e momentum que Istio/Service Mesh está tendo em todo o lugar.
Planos
Meu plano é escrever no blog regularmente sobre as coisas legais que estamos fazendo com o Istio, e como ele pode ser usado para melhorar a implantação de micro-serviços, tornando a vida dos desenvolvedores e administradores mais fácil!
Nos vemos em breve!
Georges Stavracas: Going to GUADEC
3 de Julho de 2018, 23:49 - sem comentários aindaAnother year, another GUADEC, and here I am crossing oceans to see my fellow GNOMEies. This time, it’s going to be particularly challenging: 32 hours of travel, 4 connections, no vegan meal available. I heard GNOME are resilient folk though, perhaps this is the proving?
I am proudly being sponsored by the GNOME Foundation.

See y’all there!
Felipe Borges: Attending GUADEC!
2 de Julho de 2018, 9:37 - sem comentários aindaJust passing by to say that I am looking forward to see you all later this week in Almeria. The conference program sounds very promising and the host city is looking outstanding.
We will be hosting a Boxes BoF during the July 9th afternoon, so make sure to swing by if you are interested on contributing to Boxes or have any questions/ideas to discuss.
Besides the normal talks schedule, I will be involved in organizing newcomers and sport activities. Stay tuned!

Felipe Borges: Contributing to Boxes
12 de Junho de 2018, 13:17 - sem comentários aindaI have to admit that Boxes is a bit late for the Flatpak party, but that’s not a problem. The technical difficulties of getting a virtualization hypervisor to run inside the flatpak sandbox are mostly overcomed. This way, contributing to Boxes has never been easier.
In the following sections I will describe the step-by-step process of making your first code contribution to GNOME Boxes.
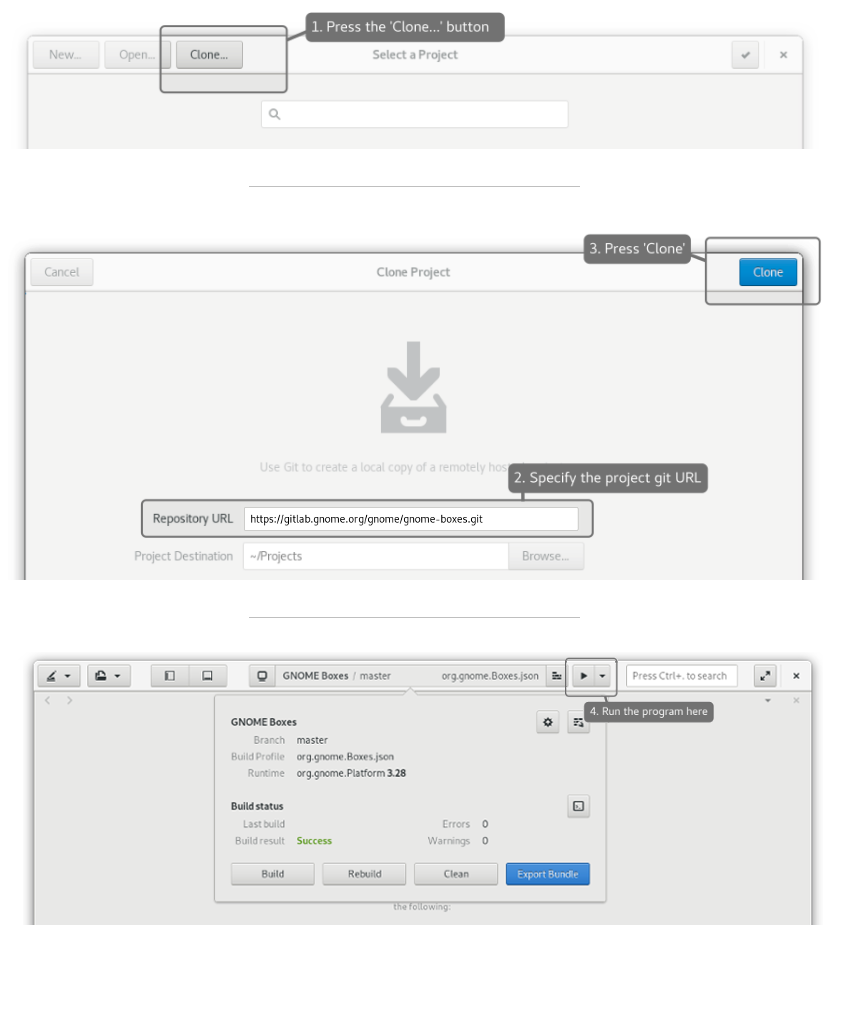
Get GNOME Builder
Builder makes it very easy to download and build GNOME applications with just a couple of clicks. It will also make your life easier while writing the code.
Download and build Boxes

That’s it! Now that you have the project built and can run it, we can start looking into fixing bugs.
Finding an issue to hack
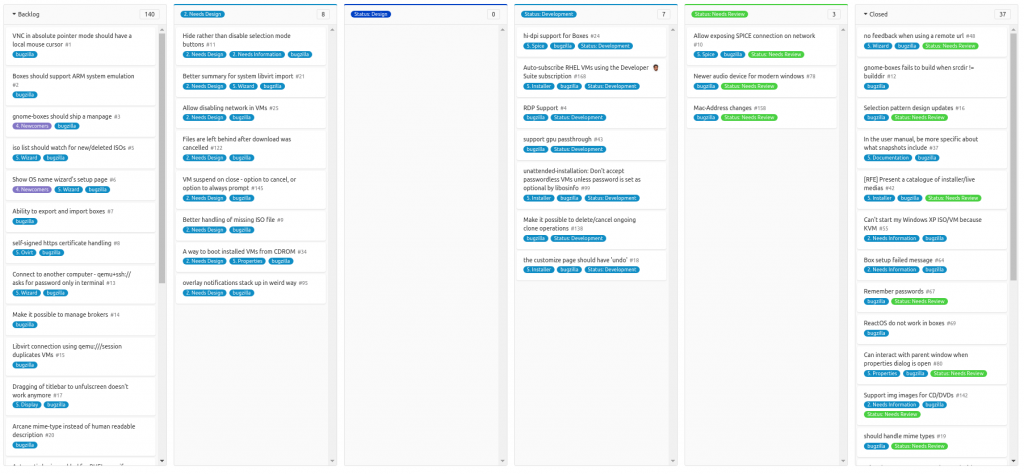
You can have an overview of the ongoing work in the project by browsing our kanban board. We also have issues tagged as Newcomers if you are making your first contribution and want to start hacking on something easy.
Create a GitLab account and fork the project
Visit gitlab.gnome.org and create an account. GitLab will pop up a banner asking you to add your SSH keys to your profile, or you can go directly to edit your profile.
After your profile has been properly setup, it is time to fork the project!
Go to the Boxes project page and click the Fork button. This will create your own copy of the git repository under your personal namespace in GitLab.
Finally, get your fork URL and add to your local git repository as a remote:
git remote add fork $project_url
Making changes and submitting your code
After building Boxes and finding an issue to work, it is time to dive into the codebase. Edit the files and press the GNOME Builder “play” button to see your changes take effect.
Since the migration to GitLab, we have adopted the merge request workflow.
You need to:
1. Create a git branch and commit your changes
git checkout -b $descriptive-branch-name
Do your work, and commit your changes. Take a look at our commit message guidelines.
2. Push your changes for the world to see!
git push fork
A message with a link to create a merge request will be printed in your terminal. Click it, describe your changes, and Submit!
3. Follow up on the feedback
Me and other developers will review your work and recommend changes if necessary. We will iterate over and over until your contributions are ready to be merged.
4. Celebrate your first contribution!
Further reading
The steps described above are based on the GNOME Newcomers initiative. We have a detailed step-by-step process of making contributions and you should definitely check it out. It has pointers about documentation, tips about finding the right approach to dive into the code base, and examples.
Felipe Borges: Boxes + Flatpak
25 de Maio de 2018, 10:49 - sem comentários aindaTL;DR: You can now install GNOME Boxes directly from Flathub! 
Why are we so excited about this?
It might seem at first sight that Boxes is a simple application, and that is partially true if you ignore the deep stack under the hood responsible for making virtualization simple . The various modules (some of them gigantic such as qemu, libvirt, freerdp…) need to be setup in perfect harmony for us to boot a whole operating system with its essential functionalities.
. The various modules (some of them gigantic such as qemu, libvirt, freerdp…) need to be setup in perfect harmony for us to boot a whole operating system with its essential functionalities.
The GNU/Linux distribution model has historically delegated to downstream packagers the responsibility of integrating dependencies in order to provide an application to their end users. This model has worked for some for many decades, but it has fundamental flaws that “trickle down” making the upstream developers’ life miserable.
Don’t get me wrong, bugs are mostly our fault, but a significant amount of bug reports I receive consist of issues I cannot reproduce in my development environment. A combinatorial explosion of package versions, build flags, and/or pivotal architecture differences between distros.
Therefore this is the first and foremost benefit we get from shipping Boxes as a Flatpak.
Another difficulty we face during our development cycle is having the ability of having designers, translators, and marketing folk being able to run our latest snapshot or a specific work-in-progress tree. With the GitLab continuous integration combined with Flatpak we can spin bundles at any moment, and they can be installed within a couple of clicks, alongside other versions of the same app! This is The Future!
Having our apps widely available is another concern we have. Many distributions which stick to the package model also support Flatpak. Besides that, there are new players which are essentially different. Container-based desktop operating systems are a thing now too.
Software is never done…
There are indeed downsides of running Boxes in a Flatpak in comparison with a well crafted build of dependencies bottom-up. But these are issues that can be solved and are going to be prioritized in our TODO list.
Running Boxes in a Flatpak TODAY you won’t have yet:
- A bridged network between host and guests.
- The ability of installing an image from a physical device.
- Access to your system’s libvirtd (we run our own libvirtd in the sandbox).
- Shared folders.
- USB redirection.
- $YOUR_ISSUE_HERE
The list above is far from complete, and I would like to count on you to experiment with the Flatpak and report issues you might encounter. Use the label “flatpak” to collect points which you can later exchange for beers or other beverages of your choice. 
Felipe Borges: Boxes now supports RDP connections
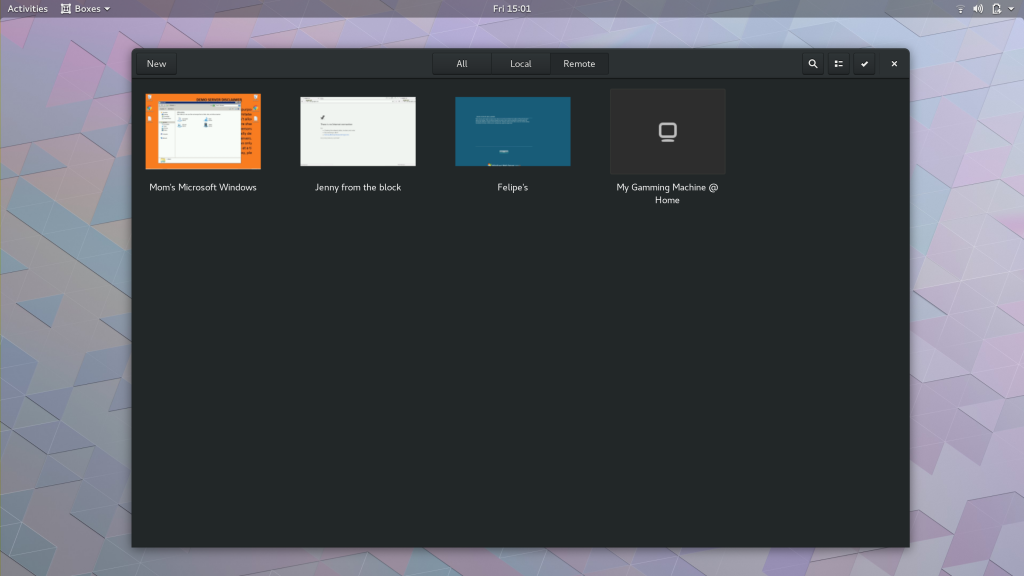
18 de Maio de 2018, 13:41 - sem comentários aindaBoxes has been the go-to option for easy virtual machine setups in GNOME for quite some time, but some people don’t know that our beloved application can also act as a remote viewer.
The “Enter URL” option in the new machine assistant is how you get a new remote machine added to your collection. It supports addresses of Spice and VNC servers and oVirt and Libvirt brokers. You can also paste the URL of an operating system image (iso, img, qcow, etc…) and Boxes will download and boot it for you.
However, there is life out of our GNU/Linux boxes and we need to stay connected. Windows is extremely popular and it ships a RDP server by default, making the adoption of open alternatives a bit unhandy there.
Imagine you have clients running Windows that need your remote support, or you couldn’t convince your family back home to switch to GNU/Linux, etc…
Now Boxes also supports RDP!

This feature is powered by FreeRDP. For convenience, I wrote a glib wrapper around the essential freerdp API so we can consume it via gobject-introspection in GNOME Boxes and others could reuse it for their own applications.
Heavily inspired in the gtk-vnc API, I decided to name it gtk-frdp. So original! 
If you are interested in writing a RDP client of your own, or maybe port an existent one to gtk-frdp, you can achieve it with a few lines of code such as below (I choose Python for legibility, but it could be any gobject-introspected language of your choice).
from gi.repository import Gtk, GtkFrdp
window = Gtk.Window ()
display = GtkFrdp.Display ()
window.add (display)
display.open_host ("192.168.0.1", 3389)
display.username = "username"
display.password = "password"
window.show_all ()
Gtk.main ()
That simple!
This and a few other cool features will be available in our next stable release, GNOME 3.30. Stay tuned!
Felipe Borges: Boxes happenings in the 3.28 cycle
5 de Abril de 2018, 12:45 - sem comentários aindaIt is been a long time coming, but I finally decided to take a moment to summarize the Boxes happenings in the last six months. And a lot has happened!
git diff –shortstat gnome-3-26 gnome-3-28
162 files changed, 10913 insertions(+), 7951 deletions(-)
Firstly, I haven’t stated in this blog that I am maintaining Boxes for the last couple of releases. It’s been an exciting learning journey and I cannot thank Zeeshan Ali enough for paving the way for me.
3.28 has many internal changes and enhancements worth enumerating, therefore I am going to highlight the most relevant ones IMO.
No-Cost RHEL Developer Subscription
You can now subscribe for a non-cost Red Hat Enterprise Linux developer subscription and benefit from all the goods included in the Red Hat Enterprise Linux Developer Suite.
You read it first in Debarshi’s blog post!
Download an OS
Distro hoping was my hobby back in the days when distros were really different from each other. I feel that this is somehow coming back now with new players targeting the desktop market, such as Endless OS and Pop!_OS.
Boxes intents to make it easy for people to try new operating systems from the comfort of their current system. Whether you want to explore, run something in a contained environment, perform something risky and easily recover your installation, Boxes wants to make it simple.
I previously wrote a blog post specifically on this feature. Lots has changed since then and more changes are coming. Stay tuned!
Port to GtkFlowBox
Libgd was an experimental ground for us to introduce many widgets, including our re-sizable icon views with their selection-mode and convenient API. Boxes no longer needs libgd for that since Gtk+ has been evolving along the years and more modern widgets have been gradually introduced.
We ported the notifications from GdNotifications to GtkRevealer, and now the content views are GtkFlowBox and GtkListBox.
Visually it should look no different to the end-user, but for developers it means a significant code simplification.
$ git diff 749638d..eda5ee3 –shortstat src/icon-view.vala
1 file changed, 143 insertions(+), 336 deletions(-)
Migrating to GitLab
The migration to GitLab is another bit that shouldn’t make a difference from an end-user point of view, but is indeed a big deal for everyone involved in development.
Our Kanban board is now the homepage in my working machine.
New contributors are finally comfortable with the contribution workflow, and my bet is that soon we will have statistics to back that up.
File transfers
As simple as that!
A courtesy of Visarion Alexandru.
Port to meson
The word is that nobody ever wrote autotools files from the scratch, ever, but copied from an existing working project and tweaked it. I am no different. My understanding of autotools has been always superficial despite trying to learn it a few times.
No disrespect for those who came before. I acknowledge the needs of ancient times and I wouldn’t bash more something that’s so far from my domain.
The learning curve for Meson made me finally have the motivation to understand build systems. The cleanness of syntax and file structure is definitely medicine for my organizational obsession.
Special thanks to Iñigo Martínez for his dedication to help porting many of our components to Meson.
Handle mime-types
Yep yep, double click on an image/iso file and install!
That’s All Folks!
Many bugfixes landed in this cycle, so I encourage you to check it out.
GNOME Boxes 3.28 is the resulting work of 57 contributors!
If you are interested in contributing to GNOME Boxes, join us on irc.gnome.org, channel #boxes. We have #newcomers issues in our bug tracking so you can start from the beginning.