O Projeto Software Livre Bahia (PSL-BA) é um movimento aberto que busca, através da força cooperativa, disseminar na esfera estadual os ideais de liberdade difundidos pela Fundação Software Livre (FSF), possibilitando assim a democratização do acesso a informação, através dos recursos oferecidos pelo Software Livre. Esta busca tem seus alicerces fundados na colaboração de todos, formando um movimento sinérgico que converge na efetivação dos ideais de Liberdade, Igualdade, Cooperação e Fraternidade.
O Projeto Software Live Bahia é formado pela articulação de indivíduos que atuam em instituições publicas e privadas, empresas, governos ou ONGs, e demais setores da sociedade. Além disso o projeto não é subordinado a qualquer entidade ou grupo social, e não estabelece nenhuma hierarquia formal na sua estrutura interna.
Confira novidades da versão 0.46.0 "Uaris" do Noosfero!
25 de Março de 2014, 11:12 - sem comentários ainda

Neste mês de fevereiro foi lançada uma nova versão do Noosfero, plataforma web livre para redes sociais. A versão 0.46.0 foi batizada de Uaris e conta com 14 novidades, entre melhorias de recursos e novas funcionalidades.
O Noosfero é uma plataforma web livre para redes sociais e redes de economia solidária na internet que agrega as funções de blog, Sistema de Gerenciamento de Conteúdo (CMS), chat, fórum, portfólio eletrônico, produção e consumo de feeds RSS, agenda de eventos etc. O Noosfero é também um projeto de software livre, com licença GNU Affero General Public License, desenvolvido pela Colivre com a contribuição de uma comunidade de desenvolvedores/as que garantem o lançamento de novas versões constantemente.
Entre as últimas melhorias para os/as usuários/as estão novos blocos, opções de layout e formas de recuperação de senha. Confira as novidades da versão 0.46.0 Uaris!
Novo botão para restaurar página inicial
Já se foi o tempo em que era preciso remover o artigo que estava como página inicial para ter nossa homepage de volta para o padrão da página de perfil. Agora, no Gerenciador de Conteúdos, há um botão com a opção "Restaurar página inicial". Ao clicar nele, a homepage do site volta a ser a página de perfil.
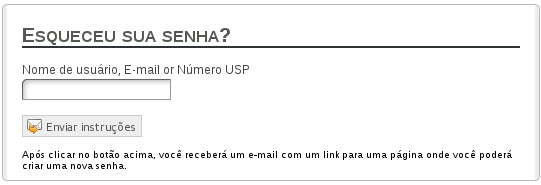
Recuperação de senha
O/A usuário/a não precisa mais ficar limitado a preencher seu login e e-mail para recuperar sua senha. Agora basta apenas preencher uma das opções.
A página também foi melhorada com a possibilidade para que plugins incluam novos campos de recuperação de senha. Como você pode ver na imagem abaixo, o StoaPlugin adicionou o campo "Número USP" como novo campo disponível para recuperação de senha.

Plugin para adicionar bloco para conteúdos recentes
Temos uma nova forma de mostrar nossos conteúdos mais recentes. É através do Plugin de Conteúdo Recente. Este plugin adiciona um novo bloco que mostra o conteúdo recente de um dos blogs do usuário.

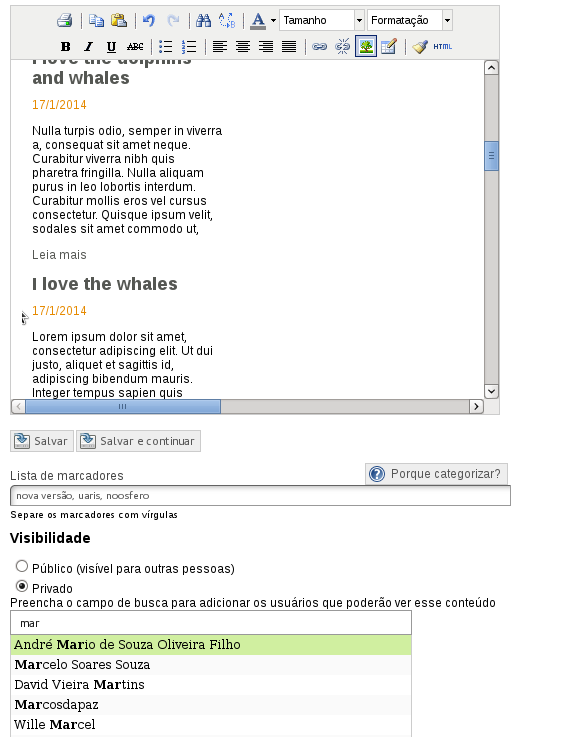
Exceção para conteúdos privados
Este recurso permite que os/as usuários/as definam quem pode acessar seu conteúdo privado. Esta é uma boa maneira de garantir maior privacidade de conteúdos.

Bloco principal editável
Agora o Bloco Principal pode ser editado pelo/a usuário/a sem improvisos nem quebra-galhos. Os blocos passaram a fluir normalmente entre as caixas laterais e o box principal.
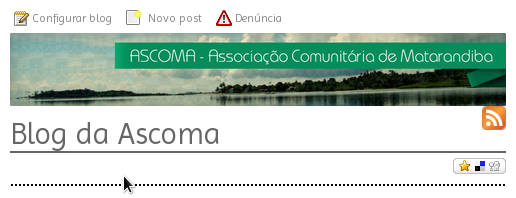
Inserção de imagem de capa no blog
O/A usuário/a está habilitado/a a adicionar uma imagem de capa para seu blog. Esta imagem é exibida no cabeçalho da página de visualização do blog.


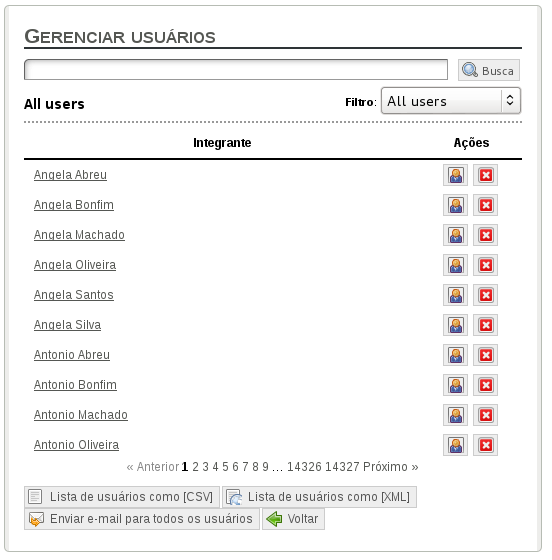
Ambiente para gerenciamento de integrantes
O ambiente de administração agora é capaz de gerenciar todos os usuários. Na página de gerenciamento, é possível procurar por usuários, usar filtros para administradores ou usuários comuns, e usuários ativos ou inativos. O ambiente também permite transformar um usuário em administrador ou em usuário comum, além de ativar ou desativar usuários. Na mesma página, é possível exportar os usuários em forma to CSV ou XML.
Nova opção de layout
Uma nova opção de layout com coluna à esquerda junto com o rodapé foi adicionada à lista de layouts personalizados oferecidos pelo Noosfero.

Filtros para gerenciamento de grupos
Agora, na página "Gerenciar Grupos", o/a usuário/a é capaz de filtrar os grupos de acordo com a relação que tem com eles - se administrador, moderador ou integrante, por exemplo. 
Bloco de vídeo
Boas notícias! Agora temos um Bloco de Vídeo. Esse bloco é gerado pelo Plugin de Vídeo e permite que o/a usuário/a faça referência a vídeos do Vimeo, Youtube ou Webm e incorpore-os ao bloco. Isso facilitará a vida de muitos usuários.
Melhorias na ferramenta Calendário
Nosso calendário recebeu mais atenção e ganhou melhorias em sua interface.

Novo bloco "Conteúdo Contextual"
Outro bloco é o Conteúdo Contextual, que agrupa os conteúdos a partir do contexto/tipo. Este bloco mostra "os filhos" do conteúdo que está sendo visualizado no momento pelo/a usuário/a. Ele também permite a escolha de qual tipo de conteúdo deve ser exibido.

Bloco que mostra o caminho de navegação
O bloco Breadcrumbs exibe o caminho de navegação percorrido pelo/a usuário/a. Isto permite uma navegação simples e rápida pelos conteúdos. Embora ainda faltem alguns ajustes, a ferramenta já está funcionando e pode ter sua aparência totalmente personalizada.

Para desenvolvedores: Ambiente de configuração para definir tamanho máximo de carregamento
Essa vai para os administradores do sistema! Depois de um longo tempo codificando o bom e velho 5mb como tamanho máximo de upload, nós temos agora uma maneira para os administradores do sistema definirem o tamanho máximo de upload para uma instalação Noosfero. Ainda não temos a possibilidade de ter vários ambientes no mesmo sistema com diferentes tamanhos máximos de upload, mas estamos a um passo disso. Esta configuração está em config/noosfero.yml e você pode ver um exemplo de como fazer isso no arquivo config/noosfero.tml.dist.
Para o lançamento desta versão do Noosfero, foi imprescindível o trabalho do pessoal do Serviço Federal de Processamento de Dados (Serpro), empresa brasileira considerada uma das maiores organizações públicas de TI no mundo. Obrigado galera!
Fonte: http://noosfero.org/pub/Development/NoosferoVersion00x46x00
How Android transitions work
13 de Março de 2014, 11:15 - sem comentários aindaOne of the biggest highlights of the Android KitKat release was the new Transitions framework which provides a very convenient API to animate UIs between different states.
The Transitions framework got me curious about how it orchestrates layout rounds and animations between UI states. This post documents my understanding of how transitions are implemented in Android after skimming through the source code for a bit. I’ve sprinkled a bunch of source code links throughout the post to make it easier to follow.
Although this post does contain a few development tips, this is not a tutorial on how to use transitions in your apps. If that’s what you’re looking for, I recommend reading Mark Allison’s tutorials on the topic.
With that said, let’s get started.
The framework
Android’s Transitions framework is essentially a mechanism for animating layout changes e.g. adding, removing, moving, resizing, showing, or hiding views.
The framework is built around three core entities: scene root, scenes, and transitions. A scene root is an ordinary ViewGroup that defines the piece of the UI on which the transitions will run. A scene is a thin wrapper around a ViewGroup representing a specific layout state of the scene root.
Finally, and most importantly, a transition is the component responsible for capturing layout differences and generating animators to switch UI states. The execution of any transition always follows these steps:
- Capture start state
- Perform layout changes
- Capture end state
- Run animators
The process as a whole is managed by the TransitionManager but most of the steps above (except for step 2) are performed by the transition. Step 2 might be either a scene switch or an arbitrary layout change.
How it works
Let’s take the simplest possible way of triggering a transition and go through what happens under the hood. So, here’s a little code sample:
TransitionManager.beginDelayedTransition(sceneRoot); View child = sceneRoot.findViewById(R.id.child); LayoutParams params = child.getLayoutParams(); params.width = 150; params.height = 25; child.setLayoutParams(params);
This code triggers an AutoTransition on the given scene root animating child to its new size.
The first thing the TransitionManager will do in beingDelayedTransition() is checking if there is a pending delayed transition on the same scene root and just bail if there is onecode. This means only the first beingDelayedTransition() call within the same rendering frame will take effect.
Next, it will reuse a static AutoTransition instancecode. You could also provide your own transition using a variant of the same method. In any case, it will always clonecode the given transition instance to ensure a fresh startcode—consequently allowing you to safely reuse Transition instances across beingDelayedTransition() calls.
It then moves on to capturing the start statecode. If you set target view IDs on your transition, it will only capture values for thosecode. Otherwise it will capture the start state recursively for all views under the scene rootcode. So, please, set target views on all your transitions, especially if your scene root is a deep container with tons of children.
An interesting detail here: the state capturing code in Transition has especial treatment for ListViews using adapters with stable IDscode. It will mark the ListView children as having transient state to avoid them to be recycled during the transition. This means you can very easily perform transitions when adding or removing items to/from a ListView. Just call beginDelayedTransition() before updating your adapter and an AutoTransition will do the magic for you—see this gist for a quick sample.
The state of each view taking part in a transition is stored in TransitionValues instances which are essentially a Map with an associated Viewcode. This is one part of the API that feels a bit hand wavy. Maybe TransitionValues should have been better encapsulated?
Transition subclasses fill the TransitionValues instances with the bits of the View state that they’re interested in. The ChangeBounds transition, for example, will capture the view bounds (left, top, right, bottom) and location on screencode.
Once the start state is fully captured, beginDelayedTransition() will exit whatever previous scene was set in the scene rootcode, set current scene to nullcode (as this is not a scene switch), and finally wait for the next rendering framecode.
TransitionManager waits for the next rendering frame by adding an OnPreDrawListenercode which is invoked once all views have been properly measured and laid out, and are ready to be drawn on screen (Step 2). In other words, when the OnPreDrawListener is triggered, all the views involved in the transition have their target sizes and positions in the layout. This means it’s time to capture the end state (Step 3) for all of themcode—following the same logic than the start state capturing described before.
With both the start and end states for all views, the transition now has enough data to animate the views aroundcode. It will first update or cancel any running transitions for the same viewscode and then create new animators with the new TransitionValuescode (Step 4).
The transitions will use the start state for each view to “reset” the UI to its original state before animating them to their end state. This is only possible because this code runs just before the next rendering frame is drawn i.e. inside an OnPreDrawListener.
Finally, the animators are startedcode in the defined order (together or sequentially) and magic happens on screen.
Switching scenes
The code path for switching scenes is very similar to beginDelayedTransition()—the main difference being in how the layout changes take place.
Calling go() or transitionTo() only differ in how they get their transition instance. The former will just use an AutoTransition and the latter will get the transition defined by the TransitionManager e.g. toScene and fromScene attributes.
Maybe the most relevant of aspect of scene transitions is that they effectively replace the contents of the scene root. When a new scene is entered, it will remove all views from the scene root and then add itself to itcode.
So make sure you update any class members (in your Activity, Fragment, custom View, etc.) holding view references when you switch to a new scene. You’ll also have to re-establish any dynamic state held by the previous scene. For example, if you loaded an image from the cloud into an ImageView in the previous scene, you’ll have to transfer this state to the new scene somehow.
Some extras
Here are some curious details in how certain transitions are implemented that are worth mentioning.
The ChangeBounds transition is interesting in that it animates, as the name implies, the view bounds. But how does it do this without triggering layouts between rendering frames? It animates the view frame (left, top, right, and bottom) which triggers size changes as you’d expect. But the view frame is reset on every layout() call which could make the transition unreliable. ChangeBounds avoids this problem by suppressing layout changes on the scene root while the transition is runningcode.
The Fade transition fades views in or out according to their presence and visibility between layout or scene changes. Among other things, it fades out the views that have been removed from the scene root, which is an interesting detail because those views will not be in the tree anymore on the next rendering frame. Fade temporarily adds the removed views to the scene root‘s overlay to animate them out during the transitioncode.
Wrapping up
The overall architecture of the Transitions framework is fairly simple—most of the complexity is in the Transition subclasses to handle all types of layout changes and edge cases.
The trick of capturing start and end states before and after an OnPreDrawListener can be easily applied outside the Transitions framework—within the limitations of not having access to certain private APIs such as ViewGroup‘s supressLayout()code.
As a quick exercise, I sketched a LinearLayout that animates layout changes using the same technique—it’s just a quick hack, don’t use it in production! The same idea could be applied to implement transitions in a backwards compatible way for pre-KitKat devices, among other things.
That’s all for now. I hope you enjoyed it!















