O Projeto Software Livre Bahia (PSL-BA) é um movimento aberto que busca, através da força cooperativa, disseminar na esfera estadual os ideais de liberdade difundidos pela Fundação Software Livre (FSF), possibilitando assim a democratização do acesso a informação, através dos recursos oferecidos pelo Software Livre. Esta busca tem seus alicerces fundados na colaboração de todos, formando um movimento sinérgico que converge na efetivação dos ideais de Liberdade, Igualdade, Cooperação e Fraternidade.
O Projeto Software Live Bahia é formado pela articulação de indivíduos que atuam em instituições publicas e privadas, empresas, governos ou ONGs, e demais setores da sociedade. Além disso o projeto não é subordinado a qualquer entidade ou grupo social, e não estabelece nenhuma hierarquia formal na sua estrutura interna.
Aurelio A. Heckert: Isaac Asimov e a edução na rede
8 de Fevereiro de 2011, 0:00 - sem comentários aindaAdoro Isaac Asimov. É um grande escritor e visionário, dentre seus livros temos o clássico "Eu, Robo", que já inspirou dois filmes (até onde sei).
Hoje, dia de Júlio Verne, outro grande escritor visionário, acabei sendo levado a esse vídeo:
Este é um trecho de "O Mundo das Idéias", de Bill Moyers, produzido em 1988.
Alí Asimov novamente vislumbra o futuro, falando do futuro da rede que ainda estava em gestação naquela época. Ele percebia a importância que ela teria para a educação. Parte desse futuro previsto por ele tem sido aproveitado por alguns auto-didatas e deve ser papel dos novos educadores mostrar esse caminho complementar à sociedade.
Transcrição (pouco resumida):
Asimov:
Uma vez que tenhamos computadores em todo lugar,
cada um deles conectados a enormes bibliotecas,
onde qualquer um possa fazer qualquer pergunta
e que lhe sejam dadas respostas;
e que lhe forneçam material de referência;
que seja algo que se tenha interesse em saber.
Então você pergunta, e pode averiguar,
e pode fazer de sua própria casa,
com a sua velocidade, na sua direção,
em seu tempo!
Então todo mundo desfrutará do aprendizado!
Hoje em dia, o que o mundo chama de aprendizagem
se dá a força.
Todos estão forçados a aprender o mesmo, no mesmo dia,
com a mesma velocidade, em classe,
mas somos todos diferentes. ...
Dê uma chance, para além da escola.
Não falo em abolir a escola, mas sim complementa-la.
Entrevistador:
Gosto muito desa visão, mas e sobre o argumento de que
as máquinas, os computadores, "desumanizam" o aprendizado?
Asimov:
Bom, na verdade, é o oposto!
Me parece que através destas máquinas, pela primeira vez,
teremos a possibilidade de dispor de uma relação de um a um,
entre a fonte de informação e o consumidor desta.
Entrevistador:
O que quer dizer?
Asimov:
Nos velhos tempos haviam tutores para as crianças...
Uma pessoa que poderia lidar diretamente,
podia ser um conselheiro, um tutor.
E ele ensinaria a esta criança o conhecimento de seu trabalho.
Ele podia adaptar seu ensino ao gosto e às habilidades das crianças.
Mas quantas pessoas poderiam contratar um professor?
A maioria das crianças eram analfabetas.
Logo chegamos a um ponto em que foi
absolutamente necessário educar a todos.
A única forma de se fazer isso era tendo um só professor
para uma grande quantidade de estudantes,
e para organizar a situação propiciamente,
lhe demos um currículo ao qual ensinar.
Então... Quantos professores são bons fazendo isso?
Como em tudo, o numero de maus professores é consideravelmente
maior que o de bons professores.
Então... temos uma relação um para um para poucos,
e uma relação de um para muitos mara a maioria.
Agora temos a possibilidade de uma relação de um para um para a maioria!
Todos podem ter um professor e acesso ao
vasto conhecimento da espécie humana.
Entrevistador:
Através das bibliotecas conectadas a computadores?
Asimov:
Exatatmente.
Entrevistador:
No meu escritório, na minha casa?
Asimov:
Certo.
Entrevistador:
E se eu quiser aprender sobre basebol?
Asimov:
Esta bem! Aprenderá tudo o que quiser sobre basebol.
Porque quanto mais aprende sobre basebol,
mais interesse terá na matemática,
para tentar entender o que quer dizer
média de corridas e média de rebatidas.
E talvez então se interesse mais por matemática
que em basebol, se seguir seu caminho,
e não o que lhe impõem!
Por outro lado outro pode estar mais interessado em
como atirar uma bola curva, e pode envolver-se com
a física dos esportes.
Por que não?
Uma educação mais humana não é a que formata todos os estudantes dentro de um padrão diante de um professor. A mais humana é aquela que respeita sua peculiaridade, que promove sua individualidade, mesmo que diante de uma máquina.
Essa idéia foi encantadora para o entrevistador em 88, mas naquela época essas pertenciam ao "Mundo das Idéias". Hoje, apesar de um tanto óbvias para muitos, ainda estão distantes da maioria.
As grandes bibliotecas de Asimov foram fragmentadas (ainda bem) e são hoje os Wikis, blogs, sites de mídia, listas de discussão, salas de bate-papo, sites de busca, ambientes de relacionamento, ... são todos novos espaços para troca de conhecimento, mas quando os educadores serão qualificados ou se auto-qualificarão para ensinar esse caminho aos que não tiveram a facilidade de percebe-lo? É preciso lembrar da importância da liberdade de acesso e reuso dos recursos educacionais para que essa idéia não pereça. É preciso estar dispost@.
JavaBahia: 1º JavaBahia nas Faculdades de 2011
8 de Fevereiro de 2011, 0:00 - sem comentários aindaLocal: Faculdade AREA1Data: 26/02/2011 (sábado)
Horário: 9:00 às 12:00
Entrada: Gratuita
Programação:
1) Vraptor: um framework opensource desenvolvido pela Caelum (http://www.caelum.com.br/) e uma documentação vasta, em português.
Palestrante: Alabê Duarte (http://alabeduarte.blogspot.com/)
2) WebIntegrator: O quê? Por quê? Como? Desmitificando o que é o WebIntegrator, as razões para escolhê-lo como ferramenta de desenvolvimento e como preparar o ambiente para usá-lo.
Palestrante: Lucano Borges (http://bahiaonrails.blogspot.com/)
3) Unconference( Uma palestra em que todos podem ser o palestrantes, um bate papo).
"A Era da interação": A importância de um profissional/estudante participar de uma comunidade
Lucas Almeida Rocha: Animate Wisely
4 de Fevereiro de 2011, 0:00 - sem comentários aindaI’ve been hacking on rich UIs with animations for a few years—both in the litl OS and in my pet project. There was a time, not too long ago, that doing animations in your web, mobile or desktop app was not so common or convenient to do. You had to mess with weird lower-level APIs or write a lot of cryptic ad hoc code. We just didn’t have nice high-level APIs for animations.
Nowadays fluid UIs with animations are relatively easy to do on pretty much all major platforms out there—jQuery, Clutter, Core Animation, WPF, QML, Tweener, etc. Things like fading, sliding, zooming, rotating, scaling are all just a few of lines of code away. So it’s very easy to fall on the trap of overusing animations just for the sake of eye-candiness. But animations can have a very negative impact on the user experience if not done properly.
Delayed interaction. Using UI animations often means that you’re making your app take more time to go from state A to B. For example, by using this ribbon-like effect on modal dialogs—motion mockup by Jakub Steiner—instead of just popping them up immediately, you’re adding a delay between the user request and the dialog being ready for interaction. The animation in this case is not a bad idea as it helps the user understand the UI and it’s fast enough. But if you consistently delay interaction with animations for no good reason, the UI quickly gets very annoying to use. So, getting the timing of your animations right is very important.
Distraction. When animations are not subtle enough, they cause users to move their attention from the current task to the animation itself. It’s like the UI is saying “Look! I’m animating now!”. Google’s particle similator logo is an extreme example of a distracting animation. Every time you add an animation just because you can or because it’s “cool”, you’re probably just distracting your users.
Confusion. Animations might actually confuse users. One recent example is the Twitter for Mac’s continuous slide out transitions that create a strange sensation of infinite “stacking”. Confusing animations might seed wrong assumptions and uncertainty about how the UI works: “Why does it slide to right again when I click on the previous tab? Am I doing something wrong?”.
Repetition. Certain animations look cool on the first few times you see them but become quite annoying later on. The repetition problem is aggravated when the repetitive animation is also confusing, distracting or delays interaction. For example, the tooltips animation in MeeGo’s Netbook UX is both repetitive and distracting—Intel guys are aware of this issue. Commonly used UI elements should have very subtle or no animations at all.
And I guess there are many other ways animations are just done wrong. Bottom line is: with all the simple ways of filling your UI with all types of animations these days, it’s quite easy to end up overusing them. Resist the temptation! Animations work best when they highlight the underlying mental model of your software and improve UX. Animate wisely.
Alexandro Silva: Brazilian Security Blogs Network
2 de Fevereiro de 2011, 0:00 - sem comentários aindaÉ isso!!! começamos o ano com uma grande novidade.
Estamos iniciando hoje uma nova contribuição para a comunidade de segurança da informação brasileira é o Brazilian Security Blogs Network.
A ideia veio do meu grande amigo Hugo Doria e com uma grande força do Jeronimo Zucco inciamos nossas atividades.
Neste agregador vocês encontrarão várias noticias sobre diversas áreas da segurança da informação como forense, pentest, desenvolvimento entres outras.
Para acessar use a aba acima ou através da URL
Espero que vocês curtam bastante este novo canal de comunicação.
See:
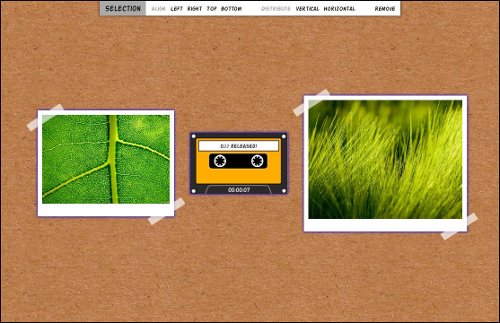
Lucas Almeida Rocha: The Board 0.1.1
1 de Fevereiro de 2011, 0:00 - sem comentários aindaHere we go again. About a month ago, I made the first-ever release of The Board. Now it’s time to roll a new release with some pretty nice features and bug fixes. So, what’s new in The Board 0.1.1?
- Sound elements with Voice Memo support
- Select, move, align, distribute, and remove multiple elements
- Five brand-new page backgrounds
It also has a couple of important bug fixes such as 637703 and 637484. Just like 0.1.0, this is not a release for end-users. The Board is currently unstable, buggy, and often loses data. Early testers are more than welcome though—to provide general feedback and report bugs. Distro packages for 3 popular distros (Ubuntu, Fedora, and openSUSE) are coming soon—I will announce them in my blog, don’t worry. That should help early testers get started easily.
Versioning. I decided to use the classic odd-unstable/even-stable style of versioning. This is a common practice in GNOME and should be natural for most contributors in the community. In terms of milestones, this means that you’ll see a bunch of 0.1.x development releases from now on and 0.2.0 will be the first release for end-users. I honestly have no final answer as to when 0.2.0 is going to happen yet.
What’s next. I will be rolling a new development release (0.1.2) in the next few weeks—depends on the amount of spare I end up having. I’ll focus on two things: toolbars and element stacking. I’ll do a second design iteration on the toolbars with focus on scalability. In practice, this means fixing bugs like 636637 and 636634. Element stacking is the final major feature for multiple elements which I ended up moving to 0.1.2. You’ll be able to create stacks of elements in the page. I’m quite excited about this one!